
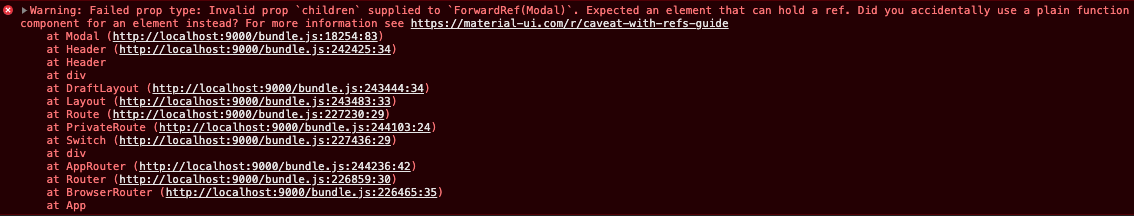
Warning: Failed prop type: Invalid prop children ...
발생조건
- React + Material UI 환경에서 Modal 사용시
발생원인
Material UI의 Modal은 ref와 함께 자식 컴포넌트로 전달되어야 한다.
더 찾아보면 함수형 컴포넌트에서는 사용할 수 없거나 복잡한 방법을 사용해야 한다는 내용들이 나오는데,
클래스 컴포넌트는 권장사항이 아니기도 하지만, Mobx나 useStyle등을 사용하는 방법도 달라서 찝찝하고 복잡해질 수 있다.
결국 수정할수록 더 많은 에러를 뿜는바람에 클래스 컴포넌트를 사용하는 방법으로는 해결하는것은 포기했다..
해결방법
// 모달을 사용할 함수형 컴포넌트
return(
<>
<Modal
open={open}
onClose={() => {
setOpen(false);
}}
aria-labelledby="simple-modal-title"
aria-describedby="simple-modal-description">
<Bar>// 모달 안에 들어갈 컴포넌트를 한번 감싸준다.
<ModalBody />
</Bar>
</Modal>
<Button
size="small"
variant="contained"
onClick={() => {
setOpen(true);
}}
value="Edition"
color="primary">
Region Modal Test
</Button>
</>
);
// 감싼 컴포넌트에 React.forwardRef를 사용해 ref를 제공해주면 된다.
const Bar = React.forwardRef((props: any, ref: any) => (
<span {...props} ref={ref}>
{props.children}
</span>
));
굳이 Modal을 쓰지않고 Dialog를 쓰면 저런 문제가 없다는 얘기도 있는데 적용해보진 않았다.
'Web development > React.js & Typescript' 카테고리의 다른 글
| [React + Typescript] Typing Tips 리액트 타이핑 팁 (0) | 2020.11.15 |
|---|---|
| [React] Warning: Component update a component Bar while rendering a different component (0) | 2020.11.15 |
| [React, Material UI] Warning: MaxListenersExceededWarning (0) | 2020.11.15 |
| React.js 둘러보기 (0) | 2020.10.12 |





댓글